hash 和 history
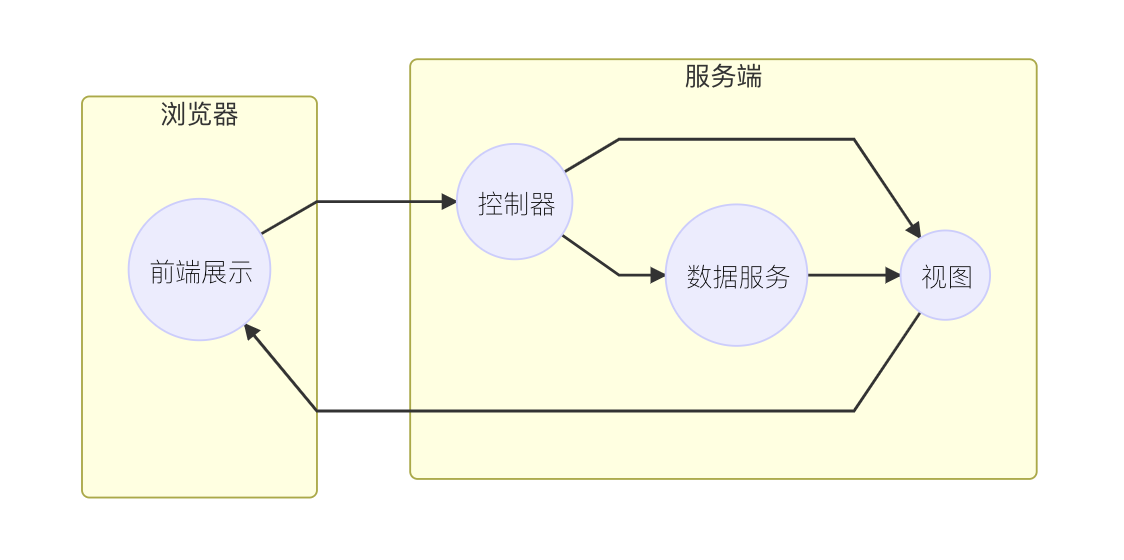
对于单页面应用和多页面应用的url的形式区分是a.com/#/pageone和a.com/pageone.html。在还没有单页面应用的时期,浏览器多充当的是一个展现层,路由处理、服务调用、页面跳转流程都由服务端来处理。看图理解……吧


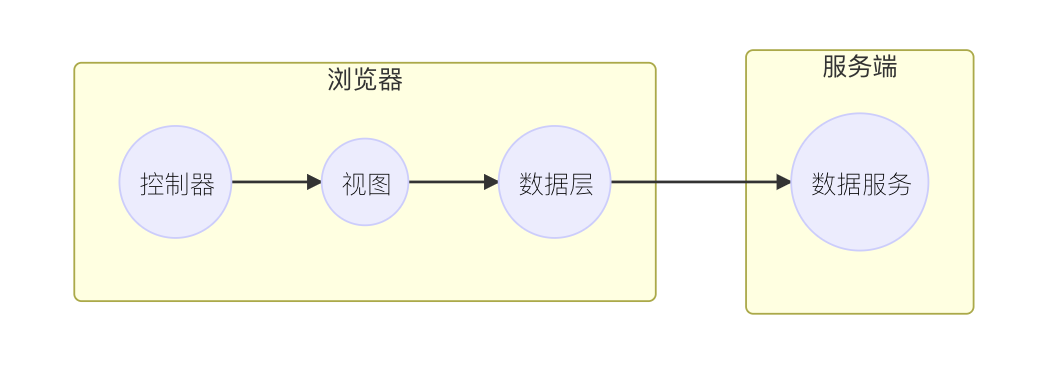
如果是MPA的话,前端是不需要进行路由处理的,而转入SPA的话,大多数时候,对于后端的请求不再是整个html文件,而是“数据”,除了数据之外的有关css,html,js文件之间处理全由前端处理,前端便自然要处理页面路由。……待写
react-router 官网学习记录
在react应用中,获取当前页面路由及代码实现路由切换
参考文档